froms组件前戏
需求:
"""
写一个注册功能
获取用户名和密码 利用form表单提交数据
在后端判断用户名和密码是否符合一定的条件
用户名中不能含有666
密码不能少于三位
如何符合条件需要你将提示信息展示到前端页面
"""普通方式实现(不结合ajax)
views.py
from django.shortcuts import render
# Create your views here.
def ab_form(request):
back_dic = {"username":"","password":""}
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
if "666" in username:
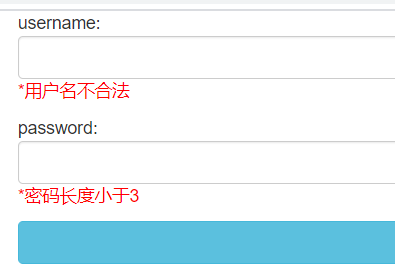
back_dic["username"] = "*用户名不合法"
if len(password) < 3:
back_dic["password"] = "*密码长度小于3"
return render(request,"ab_form.html",locals())
"""
无论是post请求还是get请求
页面都能够获取到字典 只不过get请求来的时候 字典值都是空的
而post请求来之后 字典可能有值
"""ab_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap3 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- Bootstrap3 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- font-awesome.min.css图标库4.7版本 -->
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
<p>username:
<input type="text" class="form-control" name="username">
<span style="color: red">{{ back_dic.username }}</span>
</p>
<p>password:
<input type="text" class="form-control" name="password">
<span style="color: red">{{ back_dic.password }}</span>
</p>
<input type="submit" class="btn btn-info btn-block">
</form>
</div>
</div>
</div>
</body>
</html>效果:

使用到的技术点
# 1.手动书写前端获取用户数据的html代码 渲染html代码
# 2.后端对用户数据进行校验 校验数据
# 3.对不符合要求的数据进行前端提示 展示提示信息forms组件实现
forms组件能够完成的事情:
# 1.渲染html代码
# 2.校验数据
# 3.展示提示信息urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# forms组件
url(r'^ab_form/', views.ab_form),
]views.py,本文forms是直接写在views.py中的,也可以在app01应用中单独建一个文件夹或py文件解耦合,然后再views.py中导入
from django.shortcuts import render,HttpResponse
# 基本使用
from django import forms # forms组件所需模块
class MyForms(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(max_length=8,min_length=3,label="用户名",
error_messages={
'min_length':'用户名最少3位',
'max_length':'用户名最大8位',
'required':"用户名不能为空"
}
)
# password字符串类型最小3位最大8位
password = forms.CharField(max_length=8,min_length=3,label="密码",
error_messages = {
'min_length': '密码最少3位',
'max_length': '密码最大8位',
'required': "密码不能为空"
}
)
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label="邮箱",
error_messages={
'invalid': '邮箱格式不正确',
'required': "邮箱不能为空"
}
)
# 钩子函数
# 局部钩子
def clean_username(self): # 用来校验username,走这一步前提是上面username字段条件满足了
# 获取到用户名
username = self.cleaned_data.get("username")
if '666' in username:
# 提示前端展示报错信息
self.add_error("username","用户名不合法") # 添加一个错误信息,第一个参数是给哪个字段增加错误信息,第二个参数是错误信息内容
# 将钩子函数钩取到的数据再放回去
return username
# 校验数据
def ab_form(request):
# 1 先产生一个空对象
form_obj = MyForms()
if request.method == "POST":
# 获取用户数据
"""
1.数据获取繁琐
2.校验数据需要构造成字典的格式传入才行
ps:但是request.POST可以看成就是一个字典
"""
# 3.校验数据
form_obj = MyForms(request.POST)
# 4.判断数据是否合法
if form_obj.is_valid():
# 5.如果合法 操作数据库存储数据
return HttpResponse('OK')
# 5.不合法 有错误
return render(request,"ab_form.html",locals())ab_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap3 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- Bootstrap3 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- font-awesome.min.css图标库4.7版本 -->
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post" novalidate>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
<span style="color: red">{{ form.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit" class="btn btn-info">
</form>
</div>
</div>
</div>
</body>
</html>
# novalidate 取消浏览器自动校验效果

补充:
为什么数据校验非要去后端 不能在前端利用js直接完成呢?
数据校验前端可有可无
但是后端必须要有!!!
因为前端的校验是弱不禁风的 你可以直接修改
或者利用爬虫程序绕过前端页面直接朝后端提交数据
购物网站
选取了货物之后 会计算一个价格发送给后端 如果后端不做价格的校验
实际是获取到用户选择的所有商品的主键值
然后在后端查询出所有商品的价格 再次计算一遍
如果跟前端一致 那么完成支付如果不一致直接拒绝forms组件基本使用
from django.shortcuts import render
# 基本使用
from django import forms # forms组件所需模块
class MyForms(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(max_length=8,min_length=3)
# password字符串类型最小3位最大8位
password = forms.CharField(max_length=8,min_length=3)
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField()froms组件校验数据
"""
1.测试环境的准备 可以自己拷贝代码准备
2.其实在pycharm里面已经帮你准备一个测试环境
python console
"""在python console操作示例:
from app01 import views
# 1 将带校验的数据组织成字典的形式传入即可
form_obj = views.MyForm({'username':'jason','password':'123','email':'123'})
# 2 判断数据是否合法 注意该方法只有在所有的数据全部合法的情况下才会返回True
form_obj.is_valid()
False
# 3 查看所有校验通过的数据
form_obj.cleaned_data
{'username': 'jason', 'password': '123'}
# 4 查看所有不符合校验规则以及不符合的原因
form_obj.errors
{
'email': ['Enter a valid email address.']
}
# 5 校验数据只校验类中出现的字段 多传不影响 多传的字段直接忽略
form_obj = views.MyForm({'username':'jason','password':'123','email':'123@qq.com','hobby':'study'})
form_obj.is_valid()
True
# 6 校验数据 默认情况下 类里面所有的字段都必须传值
form_obj = views.MyForm({'username':'jason','password':'123'})
form_obj.is_valid()
False
"""
也就意味着校验数据的时候 默认情况下数据可以多传但是绝不可能少传
"""forms渲染标签
"""
forms组件只会自动帮你渲染获取用户输入的标签(input select radio checkbox)
不能帮你渲染提交按钮
"""三种渲染方式:
第一种渲染方式
views.py
from django.shortcuts import render,HttpResponse
# 基本使用
from django import forms # forms组件所需模块
class MyForms(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(max_length=8,min_length=3)
# password字符串类型最小3位最大8位
password = forms.CharField(max_length=8,min_length=3)
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField()
# 校验数据
def ab_form(request):
# 1 先产生一个空对象
form_obj = MyForms()
# 2 直接将该空对象传递给html页面
return render(request,"ab_form.html",locals())ab_form.html,前端利用空对象做操作
<form action="" method="post">
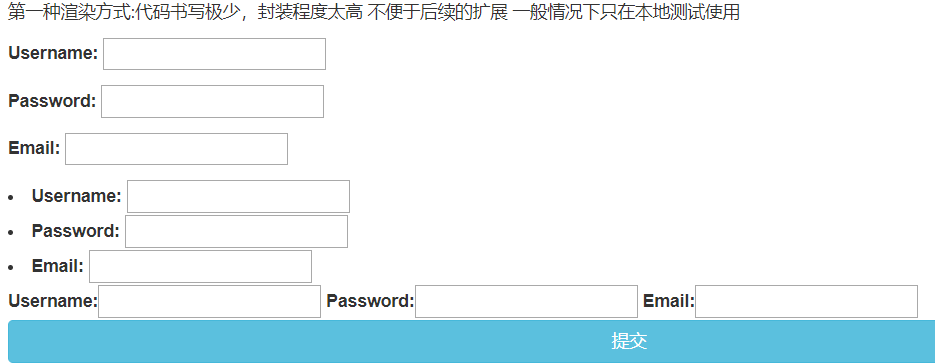
<p>第一种渲染方式:代码书写极少,封装程度太高 不便于后续的扩展 一般情况下只在本地测试使用</p>
{{ form_obj.as_p }}
{{ form_obj.as_ul }}
{{ form_obj.as_table }}
<input type="submit" class="btn btn-info btn-block">
</form>
第二种渲染方式
views.py
from django.shortcuts import render,HttpResponse
# 基本使用
from django import forms # forms组件所需模块
class MyForms(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(max_length=8,min_length=3, label="用户名")
# password字符串类型最小3位最大8位
password = forms.CharField(max_length=8,min_length=3,label="密码")
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label="邮箱")
# 校验数据
def ab_form(request):
# 1 先产生一个空对象
form_obj = MyForms()
# 2 直接将该空对象传递给html页面
return render(request,"ab_form.html",locals())ab_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap3 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- Bootstrap3 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- font-awesome.min.css图标库4.7版本 -->
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<form action="" method="post">
<p>第二种渲染方式:可扩展性很强 但是需要书写的代码太多 一般情况下不用</p>
<!--form_obj.username(forms类中的字段名):会帮你渲染一个name属性值为username(那个类中字段名)的input框-->
<!--form_obj.username.label:拿到标签注释-->
<p>{{ form_obj.username.label }}:{{ form_obj.username }}</p>
<p>{{ form_obj.password.label }}:{{ form_obj.password }}</p>
<p>{{ form_obj.email.label }}:{{ form_obj.email }}</p>
<input type="submit" class="btn btn-info btn-block">
</form>
</body>
</html>补充:
"""
label属性默认展示的是类中定义的字段首字母大写的形式
也可以自己修改 直接给forms类中字段对象加label属性即可
username = forms.CharField(min_length=3,max_length=8,label='用户名')
"""效果:

第三种渲染方式
views.py
from django.shortcuts import render,HttpResponse
# 基本使用
from django import forms # forms组件所需模块
class MyForms(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(max_length=8,min_length=3, label="用户名")
# password字符串类型最小3位最大8位
password = forms.CharField(max_length=8,min_length=3,label="密码")
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label="邮箱")
# 校验数据
def ab_form(request):
# 1 先产生一个空对象
form_obj = MyForms()
# 2 直接将该空对象传递给html页面
return render(request,"ab_form.html",locals())ab_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap3 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- Bootstrap3 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- font-awesome.min.css图标库4.7版本 -->
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<form action="" method="post">
<p>第三种渲染方式(推荐使用):代码书写简单 并且扩展性也高</p>
{% for form in form_obj %}
<!--此时的form等价于form_obj.username-->
<p>{{ form.label }}:{{ form }}</p>
{% endfor %}
<input type="submit" class="btn btn-info btn-block">
</form>
</body>
</html>效果:

渲染标签总结:
"""
forms组件只会自动帮你渲染获取用户输入的标签(input select radio checkbox)
不能帮你渲染提交按钮
"""
def index(request):
# 1 先产生一个空对象
form_obj = MyForm()
# 2 直接将该空对象传递给html页面
return render(request,'index.html',locals())
# 前端利用空对象做操作
<p>第一种渲染方式:代码书写极少,封装程度太高 不便于后续的扩展 一般情况下只在本地测试使用</p>
{{ form_obj.as_p }}
{{ form_obj.as_ul }}
{{ form_obj.as_table }}
<p>第二种渲染方式:可扩展性很强 但是需要书写的代码太多 一般情况下不用</p>
<p>{{ form_obj.username.label }}:{{ form_obj.username }}</p>
<p>{{ form_obj.password.label }}:{{ form_obj.password }}</p>
<p>{{ form_obj.email.label }}:{{ form_obj.email }}</p>
<p>第三种渲染方式(推荐使用):代码书写简单 并且扩展性也高</p>
{% for form in form_obj %}
<p>{{ form.label }}:{{ form }}</p>
{% endfor %}
"""
字段的label属性默认展示的是类中定义的字段首字母大写的形式
也可以自己修改 直接给字段对象加label属性即可
username = forms.CharField(min_length=3,max_length=8,label='用户名')
"""补充:可以通过auto_id获取forms渲染的input框的id
{% for form in form_obj %}
<div class="from-group">
<!--form.auto_id获取forms渲染的input框的id-->
<label for="{{ form.auto_id }}">{{ form.label }}</label>
{{ form }}
<span style="color: red" class="pull-right"></span>
</div>
{% endfor %}forms展示提示信息
示例:
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# forms组件
url(r'^ab_form/', views.ab_form),
]views.py
from django.shortcuts import render,HttpResponse
# 基本使用
from django import forms # forms组件所需模块
class MyForms(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(max_length=8,min_length=3,label="用户名")
# password字符串类型最小3位最大8位
password = forms.CharField(max_length=8,min_length=3,label="密码")
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label="邮箱")
# 校验数据
def ab_form(request):
# 1 先产生一个空对象
form_obj = MyForms()
if request.method == "POST":
# 获取用户数据
"""
1.数据获取繁琐
2.校验数据需要构造成字典的格式传入才行
ps:但是request.POST可以看成就是一个字典
"""
# 3.校验数据
form_obj = MyForms(request.POST) # 注意这里变量名一定要和产生的空对象的变量名一致
# 4.判断数据是否合法
if form_obj.is_valid():
# 5.如果合法 操作数据库存储数据
return HttpResponse('OK')
# 5.不合法 在前端通过forms对象errors结合errors展示错误信息
return render(request,"ab_form.html",locals())注意:
"""
1.必备的条件 get请求和post传给html页面对象变量名必须一样
2.forms组件当你的数据不合法的情况下 会保存你上次的数据 让你基于之前的结果进行修改
更加的人性化
"""ab_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap3 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- Bootstrap3 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- font-awesome.min.css图标库4.7版本 -->
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post" novalidate>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
<span style="color: red">{{ form.errors }}</span>
</p>
{% endfor %}
<input type="submit" class="btn btn-info">
</form>
</div>
</div>
</div>
</body>
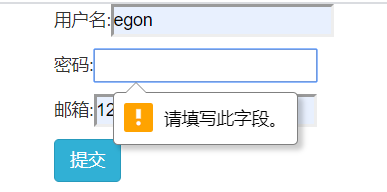
</html>浏览器输入不符合校验的数据

注意:这个提示信息是浏览器自动帮你校验的
"""
浏览器会自动帮你校验数据 但是前端的校验弱不禁风
如何让浏览器不做校验
<form action="" method="post" novalidate>
"""关闭浏览器自动校验以及注意事项
<form action="" method="post" novalidate>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
<span style="color: red">{{ form.errors }}</span>
</p>
{% endfor %}
<input type="submit" class="btn btn-info">
</form>
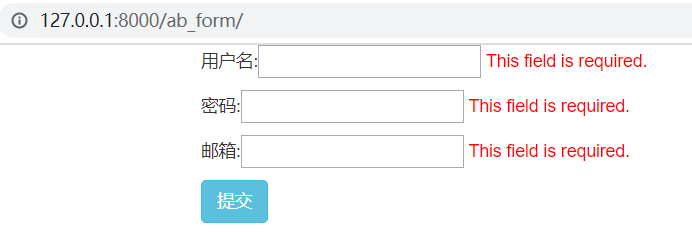
# novalidate 取消浏览器自动校验发现错误信息是以li标签展示的

标准姿势:form.errors.0:只拿列表第一个错误信息
<form action="" method="post" novalidate>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
<span style="color: red">{{ form.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit" class="btn btn-info">
</form>
错误提示信息默认为英文,可以自定义,看下面自定义错误提示信息。
自定义错误提示信息
字段的添加error_messages={“错误条件”:”错误信息”,”错误条件”:”错误信息”…}
# 针对错误的提示信息还可以自己自定制
class MyForm(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(min_length=3,max_length=8,label='用户名',
error_messages={
'min_length':'用户名最少3位',
'max_length':'用户名最大8位',
'required':"用户名不能为空"
}
)
# password字符串类型最小3位最大8位
password = forms.CharField(min_length=3,max_length=8,label='密码',
error_messages={
'min_length': '密码最少3位',
'max_length': '密码最大8位',
'required': "密码不能为空"
}
)
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label='邮箱',
error_messages={
'invalid':'邮箱格式不正确',
'required': "邮箱不能为空"
}
)forms组件钩子函数(HOOK)
"""
在特定的节点自动触发完成响应操作
钩子函数在forms组件中就类似于第二道关卡,能够让我们自定义校验规则
在forms组件中有两类钩子
1.局部钩子
当你需要给单个字段增加校验规则的时候可以使用
2.全局钩子
当你需要给多个字段增加校验规则的时候可以使用
"""实际案例
需求:
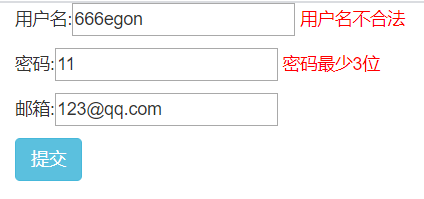
# 1.校验用户名中不能含有666 只是校验username字段 局部钩子
# 2.校验密码和确认密码是否一致 password confirm两个字段 全局钩子urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# forms组件
url(r'^ab_form/', views.ab_form),
]views.py
from django.shortcuts import render,HttpResponse
# 基本使用
from django import forms # forms组件所需模块
class MyForms(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(max_length=8,min_length=3,label="用户名",
error_messages={
'min_length':'用户名最少3位',
'max_length':'用户名最大8位',
'required':"用户名不能为空"
}
)
# password字符串类型最小3位最大8位
password = forms.CharField(max_length=8,min_length=3,label="密码",
error_messages = {
'min_length': '密码最少3位',
'max_length': '密码最大8位',
'required': "密码不能为空"
}
)
re_password = forms.CharField(max_length=8, min_length=3, label="确认密码",
error_messages={
'min_length': '确认密码最少3位',
'max_length': '确认密码最大8位',
'required': "确认密码不能为空"
}
)
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label="邮箱",
error_messages={
'invalid': '邮箱格式不正确',
'required': "邮箱不能为空"
}
)
# 钩子函数
# 局部钩子
def clean_username(self): # 用来校验username,走这一步前提是上面username字段条件满足了
# 获取到用户名
username = self.cleaned_data.get("username")
if '666' in username:
# 提示前端展示报错信息
self.add_error("username","用户名不合法") # 添加一个错误信息,第一个参数是给哪个字段增加错误信息,第二个参数是错误信息内容
# 将钩子函数钩取到的数据再放回去
return username
# 全局钩子
def clean(self): # 全局钩子
password = self.cleaned_data.get("password")
re_password = self.cleaned_data.get("re_password")
if not password == re_password:
self.add_error("re_password","两次密码不一致")
# 将钩子函数钩取的数据返回
return self.cleaned_data
# 校验数据
def ab_form(request):
# 1 先产生一个空对象
form_obj = MyForms()
if request.method == "POST":
# 获取用户数据
"""
1.数据获取繁琐
2.校验数据需要构造成字典的格式传入才行
ps:但是request.POST可以看成就是一个字典
"""
# 3.校验数据
form_obj = MyForms(request.POST)
# 4.判断数据是否合法
if form_obj.is_valid():
# 5.如果合法 操作数据库存储数据
return HttpResponse('OK')
# 5.不合法 有错误
return render(request,"ab_form.html",locals())ab_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap3 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- Bootstrap3 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- font-awesome.min.css图标库4.7版本 -->
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post" novalidate>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
<span style="color: red">{{ form.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit" class="btn btn-info">
</form>
</div>
</div>
</div>
</body>
</html>效果:

forms组件字段的其他参数及补充知识点
forms类中常见字段
max_length # 允许输入的最大长度
min_length # 最小长度
label # input的提示信息,name、password等
error_messages # 自定义报错的提示信息
initial # 设置默认值
invalid # 邮箱格式不正确required # 控制字段是否必填
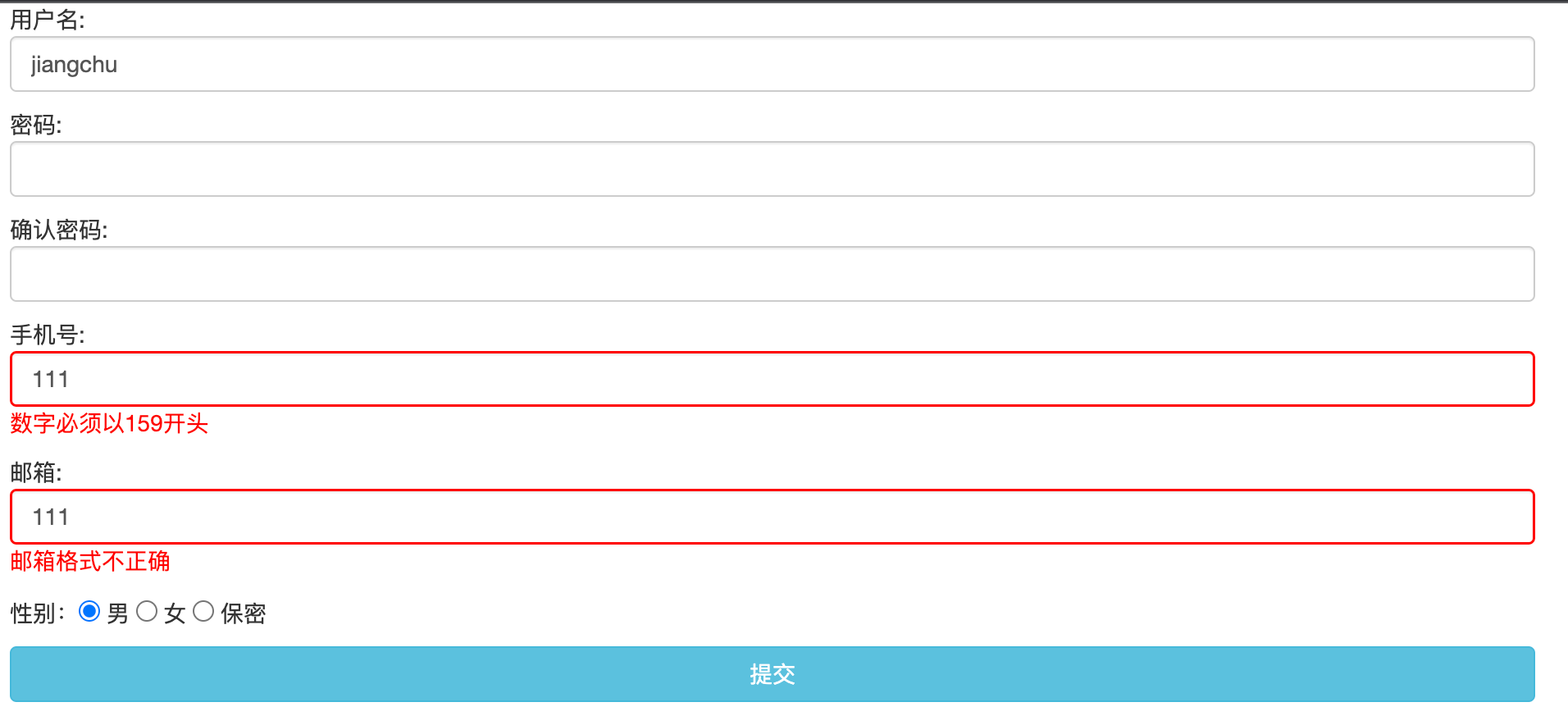
widget # 控制type类型及属性案例:提示报错信息时,文本框也会变红
views.py
from django.shortcuts import render,HttpResponse
from app01 import models
# 基本使用
from django import forms # forms组件所需模块
from django.core.validators import RegexValidator # 导入正则匹配的组件
class MyForms(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(max_length=8,min_length=3,label="用户名",
error_messages={
'min_length':'用户名最少3位',
'max_length':'用户名最大8位',
'required':"用户名不能为空"
},
widget=forms.widgets.TextInput(attrs={'class':'form-control'})
)
# password字符串类型最小3位最大8位
password = forms.CharField(max_length=8,min_length=3,label="密码",
error_messages = {
'min_length': '密码最少3位',
'max_length': '密码最大8位',
'required': "密码不能为空"
},
widget=forms.widgets.PasswordInput(attrs={'class':'form-control'})
)
re_password = forms.CharField(max_length=8, min_length=3, label="确认密码",
error_messages={
'min_length': '确认密码最少3位',
'max_length': '确认密码最大8位',
'required': "确认密码不能为空"
},
widget=forms.widgets.PasswordInput(attrs={'class':'form-control'})
)
phone =forms.CharField(max_length=11, min_length=11, label="手机号",
error_messages={
'min_length': '手机号最少11位',
'max_length': '手机号最大11位',
'required': "手机号不能为空"
},
widget=forms.widgets.TextInput(attrs={'class':'form-control'}),
validators=[
RegexValidator(r'^[0-9]+$', '请输入数字'),
RegexValidator(r'^159[0-9]+$', '数字必须以159开头')
]
)
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label="邮箱",
error_messages={
'invalid': '邮箱格式不正确',
'required': "邮箱不能为空"
},
widget=forms.widgets.EmailInput(attrs={'class':'form-control'})
)
# 钩子函数
# 局部钩子
def clean_username(self): # 用来校验username,走这一步前提是上面username字段条件满足了
# 获取到用户名
username = self.cleaned_data.get("username")
# 判断用户是否存在
user_obj = models.User.objects.filter(username=username).first()
if user_obj:
self.add_error("username","用户已存在")
# if '666' in username:
# 提示前端展示报错信息
# 方法一:add_error()
# self.add_error("username","用户名不合法") # 添加一个错误信息,第一个参数是给哪个字段增加错误信息,第二个参数是错误信息内容
# 方法二:主动抛出异常raise 需要导入ValidationError, from django.core.exceptions import ValidationError
# raise ValidationError("用户名不合法")
# 将钩子函数钩取到的数据再放回去
return username
# 全局钩子
def clean(self): # 全局钩子
password = self.cleaned_data.get("password")
re_password = self.cleaned_data.get("re_password")
if not password == re_password:
self.add_error("re_password","两次密码不一致")
# 将钩子函数钩取的数据返回
return self.cleaned_data
# 校验数据
def ab_form(request):
# 1 先产生一个空对象
form_obj = MyForms()
if request.method == "POST":
# 获取用户数据
"""
1.数据获取繁琐
2.校验数据需要构造成字典的格式传入才行
ps:但是request.POST可以看成就是一个字典
"""
# 3.校验数据
form_obj = MyForms(request.POST)
# 4.判断数据是否合法
if form_obj.is_valid():
# 5.如果合法 操作数据库存储数据
return HttpResponse('OK')
# 5.不合法 有错误
return render(request,"ab_form.html",locals())ab_form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap3 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- Bootstrap3 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- font-awesome.min.css图标库4.7版本 -->
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post" novalidate>
{% for form in form_obj %}
<p>
{{ form.label }}:{{ form }}
<span style="color: red" class="input_span">{{ form.errors.0 }}</span>
</p>
{% endfor %}
<p>
性别:<input type="radio" name="gender" value="1" checked> 男
<input type="radio" name="gender" value="2"> 女
<input type="radio" name="gender" value="3"> 保密
</p>
<input type="submit" class="btn btn-info btn-block" id="btn">
</form>
</div>
</div>
</div>
<script>
$("p span").each(function(){
if($(this).text()){
$(this).prev().css("border","solid red")
}
});
</script>
</body>
</html>效果

其他类型渲染
# radio 单选按钮
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
)
# select
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)
# 多选
hobby1 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)
# 单选checkbox
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
# 多选checkbox
hobby2 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)forms组件源码
"""
切入点:
form_obj.is_valid()
"""
def is_valid(self):
"""
Returns True if the form has no errors. Otherwise, False. If errors are
being ignored, returns False.
"""
return self.is_bound and not self.errors
# 如果is_valid要返回True的话 那么self.is_bound要为True self.errors要为Flase
self.is_bound = data is not None or files is not None # 只要你传值了肯定为True
@property
def errors(self):
"Returns an ErrorDict for the data provided for the form"
if self._errors is None:
self.full_clean()
return self._errors
# forms组件所有的功能基本都出自于该方法
def full_clean(self):
self._clean_fields() # 校验字段 + 局部钩子
self._clean_form() # 全局钩子
self._post_clean()源码大体执行流程
# forms组件源码执行流程
form.is_valid()----》内部起了一个for循环,先去校验每个字段配置的规则,校验完成,走该字段的局部钩子函数,一个一个执行完(交验完)---》会走全局钩子(clean())--->self就会有clean_data和errors
1 流程:
1 form.is_valid()
2 self.errors
3 self.full_clean()
4 self._clean_fields() 局部字段的校验(自己的和局部钩子)
if hasattr(self, 'clean_%s' % name):
func=getattr(self, 'clean_%s' % name)
value = func()
self.cleaned_data[name] = value
self._clean_form() 全局的钩子
self._post_clean()看源码知道使用钩子函数要提示前端展示报错信息还有一种通过raise主动抛出一次的方法(针对局部钩子):不过不推荐
示例:(看局部钩子函数部分)
views.py
from django.shortcuts import render,HttpResponse
from django.core.exceptions import ValidationError
# 基本使用
from django import forms # forms组件所需模块
from django.core.validators import RegexValidator # 导入正则匹配的组件
class MyForms(forms.Form):
# username字符串类型最小3位最大8位
username = forms.CharField(max_length=8,min_length=3,label="用户名",
error_messages={
'min_length':'用户名最少3位',
'max_length':'用户名最大8位',
'required':"用户名不能为空"
},
widget=forms.widgets.TextInput(attrs={'class':'form-control'})
)
# password字符串类型最小3位最大8位
password = forms.CharField(max_length=8,min_length=3,label="密码",
error_messages = {
'min_length': '密码最少3位',
'max_length': '密码最大8位',
'required': "密码不能为空"
},
widget=forms.widgets.PasswordInput(attrs={'class':'form-control'})
)
re_password = forms.CharField(max_length=8, min_length=3, label="确认密码",
error_messages={
'min_length': '确认密码最少3位',
'max_length': '确认密码最大8位',
'required': "确认密码不能为空"
},
widget=forms.widgets.PasswordInput(attrs={'class':'form-control'})
)
phone =forms.CharField(max_length=11, min_length=11, label="手机号",
error_messages={
'min_length': '手机号最少11位',
'max_length': '手机号最大11位',
'required': "手机号不能为空"
},
widget=forms.widgets.TextInput(attrs={'class':'form-control'}),
validators=[
RegexValidator(r'^[0-9]+$', '请输入数字'),
RegexValidator(r'^159[0-9]+$', '数字必须以159开头')
]
)
# email字段必须符合邮箱格式 xxx@xx.com
email = forms.EmailField(label="邮箱",
error_messages={
'invalid': '邮箱格式不正确',
'required': "邮箱不能为空"
},
widget=forms.widgets.EmailInput(attrs={'class':'form-control'})
)
# 钩子函数
# 局部钩子
def clean_username(self): # 用来校验username,走这一步前提是上面username字段条件满足了
# 获取到用户名
username = self.cleaned_data.get("username")
if '666' in username:
# 提示前端展示报错信息
# 方法一:add_error(),推荐使用
# self.add_error("username","用户名不合法") # 添加一个错误信息,第一个参数是给哪个字段增加错误信息,第二个参数是错误信息内容
# 方法二:(不推荐使用)主动抛出异常raise 需要导入ValidationError, from django.core.exceptions import ValidationError
raise ValidationError("用户名不合法")
# 将钩子函数钩取到的数据再放回去
return username
# 全局钩子
def clean(self): # 全局钩子
password = self.cleaned_data.get("password")
re_password = self.cleaned_data.get("re_password")
if not password == re_password:
self.add_error("re_password","两次密码不一致")
# 将钩子函数钩取的数据返回
return self.cleaned_data
# 校验数据
def ab_form(request):
# 1 先产生一个空对象
form_obj = MyForms()
if request.method == "POST":
# 获取用户数据
"""
1.数据获取繁琐
2.校验数据需要构造成字典的格式传入才行
ps:但是request.POST可以看成就是一个字典
"""
print(request.POST)
# 3.校验数据
form_obj = MyForms(request.POST)
# 4.判断数据是否合法
if form_obj.is_valid():
# 5.如果合法 操作数据库存储数据
return HttpResponse('OK')
# 5.不合法 有错误
return render(request,"ab_form.html",locals())文档更新时间: 2022-03-10 10:06 作者:李延召