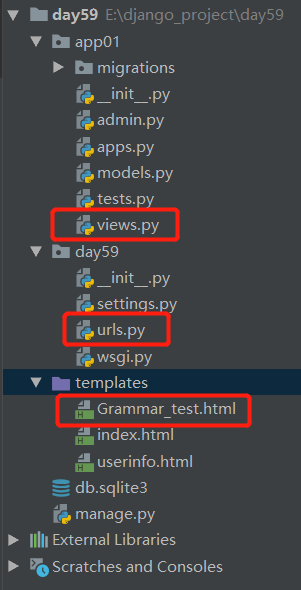
模板应用实例

文件说明:
# views.py app01的视图层函数
# urls.py 路由(路径与视图函数的对应关系)
# Grammar_test.html html文件day59\day59\urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 写我们自己的路由与视图函数对应关系,这里我们可以根据功能的不同执行不同的app下面的views
url(r'^index/', views.index),
url(r'^get_user/', views.get_user),
url(r'^test/', views.test),
]day59\app01\views.py
from django.shortcuts import render,HttpResponse,redirect
#语法测试
def test(request):
user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"}
return render(request,"Grammar_test.html",{"user_dict":user_data}) #第三个参数:键对应html获取的变量名,值对应html获取的变量名对应的值day59\templates\Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ user_dict }}
</body>
</html>访问http://127.0.0.1:8000/test/ 查看:

这样就实现了通过后端向html文件输入内容
模板语法
注释
Django 注释使用 {# #}。
{# 这是一个注释 #}变量
模板语法:
# views.py里面:{"HTML变量名" : "views变量名"}
# HTML文件引用:{{变量名}}views.py
#语法测试
def test(request):
username = "egon"
return render(request,"Grammar_test.html",{"name":username})Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ name }}
</body>
</html>浏览器访问:

列表
Grammar_test.html中,可以用点”.”索引下标取出对应的元素。
views.py
#语法测试
def test(request):
# user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"}
views_list = ["egon","tank","jason"]
return render(request,"Grammar_test.html",{"t_list":views_list})Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{{ t_list }} # 取出整个列表
<!--可以通过.索引下标方式取值-->
{{ t_list.0 }} # 取出列表的第一个元素
{{ t_list.1 }} # 取出列表的第二个元素
{{ t_list.2 }} # 取出列表的第三个元素
</body>
</html>访问浏览器:

字典
Grammar_test.html中,可以用点”.”键取出对应的值。
views.py
#语法测试
def test(request):
user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"}
return render(request,"Grammar_test.html",{"t_dict":user_data})Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--取整个字典-->
{{ t_dict }}
<!--取字典中指定键对应的值-->
{{ t_dict.username }}
{{ t_dict.age }}
{{ t_dict.sex }}
{{ t_dict.hobby }}
</body>
</html>在浏览器中访问

其他类型示例
views.py
def index(request):
# 模版语法可以传递的后端python数据类型
n = 123
f = 11.11
s = '我也想奔现'
b = True
l = ['小红','姗姗','花花','茹茹']
t = (111,222,333,444)
d = {'username':'jason','age':18,'info':'这个人有点意思'}
se = {'晶晶','洋洋','嘤嘤'}
def func():
print('我被执行了')
return '你的另一半在等你'
class MyClass(object):
def get_self(self):
return 'self'
@staticmethod
def get_func():
return 'func'
@classmethod
def get_class(cls):
return 'cls'
# 对象被展示到html页面上 就类似于执行了打印操作也会触发__str__方法
def __str__(self):
return '到底会不会?'
obj = MyClass()
# return render(request,'index.html',{}) # 一个个传
return render(request,'index.html',locals())index.html
<p>{{ n }}</p>
<p>{{ f }}</p>
<p>{{ s }}</p>
<p>{{ b }}</p>
<p>{{ l }}</p>
<p>{{ d }}</p>
<p>{{ t }}</p>
<p>{{ se }}</p>
<p>传递函数名会自动加括号调用 但是模版语法不支持给函数传额外的参数:{{ func }}</p>
<p>传类名的时候也会自动加括号调用(实例化){{ MyClass }}</p>
<p>内部能够自动判断出当前的变量名是否可以加括号调用 如果可以就会自动执行 针对的是函数名和类名</p>
<p>{{ obj }}</p>
<p>{{ obj.get_self }}</p>
<p>{{ obj.get_func }}</p>
<p>{{ obj.get_class }}</p>
# django模版语法的取值 是固定的格式 只能采用“句点符” .
<p>{{ d.username }}</p>
<p>{{ l.0 }}</p>
<p>{{ d.hobby.3.info }}</p>
# 即可以点键也可以点索引 还可以两者混用标签
if/else 标签
基本语法:
# 单分支
{% if condition %}
... display
{% else %}
... display
{% endif %}
# 多分支
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}根据条件判断是否输出。if/else 支持嵌套。
{% if %} 标签接受 and , or 或者 not 关键字来对多个变量做判断 ,或者对变量取反( not ),
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
注意1:如果判断data变量是否为空时,一定要使用is进行判断
{% if data is None %}
<p>...</p>
{% else %}
<p>...</p>
{% endif %}注意2:进行比较操作时,比较操作符两边必须有空格。
例如:
{% if athlete_list and coach_list %}
athletes 和 coaches 变量都是可用的。
{% endif %}实例:
views.py
#语法测试
def test(request):
# user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"}
score = 77
return render(request,"Grammar_test.html",{"user_score":score})Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% if user_score >= 90 %}
优秀
{% elif user_score >= 80 and user_score < 90 %}
良好
{% else %}
一边玩去
{% endif %}
</body>
</html>浏览器访问

实例2:
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}for标签
{% for %} 允许我们在一个序列上迭代。
与 Python 的 for 语句的情形类似,循环语法是 for X in Y ,Y 是要迭代的序列而 X 是在每一个特定的循环中使用的变量名称。
语法:
{% for x in y %}
display...
{% endfor %}每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
例如,给定一个运动员列表 athlete_list 变量,我们可以使用下面的代码来显示这个列表:
<ul>
{% for athlete in athlete_list %}
<li>{{ athlete.name }}</li>
{% endfor %}
</ul>遍历列表
使用语法:
{% for x in 列表 %}
列表不为空时执行
{% empty %}
列表为空时执行
{% endfor %}实例1:列表不为空
views.py
#语法测试
def test(request):
# user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"}
t_list = ["egon","tank","jason"]
return render(request,"Grammar_test.html",{"teacher_list":t_list})Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for teacher in teacher_list %}
<li>{{ teacher }}</li>
{% endfor %}
</ul>
</body>
</html>浏览器访问:

实例2:列表为空
views.py
#语法测试
def test(request):
# user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"}
t_list = []
return render(request,"Grammar_test.html",{"teacher_list":t_list})Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for teacher in teacher_list %}
<li>{{ teacher }}</li>
{% empty %}
<li>列表为空</li>
{% endfor %}
</ul>
</body>
</html>浏览器访问

给标签增加一个 reversed 使得该列表被反向迭代:
views.py
#语法测试
def test(request):
# user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"}
t_list = ["egon","tank","jason"]
return render(request,"Grammar_test.html",{"teacher_list":t_list})Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for teacher in teacher_list reversed %}
<li>{{ teacher }}</li>
{% empty %}
<li>列表为空</li>
{% endfor %}
</ul>
</body>
</html>浏览器访问

遍历字典
可以直接用字典 .items 方法,用变量的解包分别获取键和值。
views.py
#语法测试
def test(request):
user_data = {"username":"egon","age":18,"sex":"male","hobby":"DBJ"}
return render(request,"Grammar_test.html",{"user_dict":user_data})Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for key,value in user_dict.items %}
<li>{{ key }}:{{ value }}</li>
{% endfor %}
</ul>
</body>
</html>浏览器访问

在 {% for %} 标签里可以通过 {{forloop}} 变量获取循环序号。
- forloop.counter: 顺序获取当前循环的循环序号,从 1 开始计算
- forloop.counter0: (可以配合依据索引取值的变量) 顺序获取当前循环的循环序号,从 0 开始计算
- forloop.revcounter: 倒叙获取当前循环的循环序号,结尾序号为 1
- forloop.revcounter0:(可以配合依据索引取值的变量) 倒叙获取当前循环的循环序号,结尾序号为 0
- forloop.first(一般配合if标签使用): 如果是当前循环的第一条数据返回 True,其他数据返回 False
- forloop.last(一般配合if标签使用): 如果是当前循环的最后一条数据返回 True,其他数据返回 False
- forloop.parentloop 本层循环的外层循环
示例:
views.py
#语法测试
def test(request):
views_list = ["a", "b", "c", "d", "e"]
return render(request,"Grammar_test.html",{"data_list":views_list})Grammar_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for i in data_list %}
{{ forloop.counter }}
{% endfor %}
<hr>
{% for i in data_list %}
{{ forloop.counter0 }}
{% endfor %}
<hr>
{% for i in data_list %}
{{ forloop.revcounter }}
{% endfor %}
<hr>
{% for i in data_list %}
{{ forloop.revcounter0 }}
{% endfor %}
<hr>
{% for i in data_list %}
{{ forloop.first }}
{% endfor %}
<hr>
{% for i in data_list %}
{{ forloop.last }}
{% endfor %}
</body>
</html>浏览器访问

with标签
# with起别名
{% with d.hobby.3.info as nb %}
<p>{{ nb }}</p>
在with语法内就可以通过as后面的别名快速的使用到前面非常复杂获取数据的方式
<p>{{ d.hobby.3.info }}</p>
{% endwith %}过滤器
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符
模板语法:
{{ 变量名 | 过滤器:可选参数 }}ps:
过滤器(过滤器只能最多有两个参数)
常用过滤器
<h1>过滤器</h1>
<p>统计长度:{{ s|length }}</p>
<p>默认值(第一个参数布尔值是True就展示第一个参数的值否在展示冒号后面的值):{{ b|default:'啥也不是' }}</p>
<p>文件大小:{{ file_size|filesizeformat }}</p>
<p>日期格式化:{{ current_time|date:'Y-m-d H:i:s' }}</p>
<p>切片操作(支持步长):{{ l|slice:'0:4:2' }}</p>
<p>切取字符(包含三个点):{{ info|truncatechars:9 }}</p>
<p>切取单词(不包含三个点 按照空格切):{{ egl|truncatewords:9 }}</p>
<p>切取单词(不包含三个点 按照空格切):{{ info|truncatewords:9 }}</p>
<p>移除特定的字符:{{ msg|cut:' ' }}</p>
<p>拼接操作:{{ l|join:'$' }}</p>
<p>拼接操作(加法):{{ n|add:10 }}</p>
<p>拼接操作(加法):{{ s|add:msg }}</p>
<p>转义:{{ hhh|safe }}</p>
<p>转义:{{ sss|safe }}</p>
<p>转义:{{ res }}</p>转义补充
# 转义
# 前端
|safe
# 后端
from django.utils.safestring import mark_safe
res = mark_safe('<h1>新新</h1>')
"""
以后你在全栈项目的时候 前端代码不一定非要在前端页面书写
也可以现在先在后端写好 然后传递给前端页面
"""自定义过滤器、自定义标签、inclusion_tag
"""
先三步走
1.在应用下创建一个名字”必须“叫templatetags文件夹
2.在该文件夹内创建“任意”名称的py文件 eg:mytag.py
3.在该py文件内"必须"先书写下面两句话(单词一个都不能错)
from django import template
register = template.Library()
"""自定义过滤器:最多传两个参数
使用示例:
1.在应用下创建一个名字”必须“叫templatetags文件夹
2.在该文件夹内创建“任意”名称的py文件 eg:mytag.py
3.在该py文件内”必须”先书写下面两句话(单词一个都不能错)
from django import template
register = template.Library()
4、
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
#自定义
url(r'^index/',views.index),
]views.py
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
# 自定义
def index(request):
n = 123
f = 11.11
s = '我也想奔现'
b = True
l = ['小红', '姗姗', '花花', '茹茹']
t = (111, 222, 333, 444)
d = {'username': 'jason', 'age': 18, 'info': '这个人有点意思'}
return render(request,"index.html",locals())mytag.py
from django import template
register = template.Library() # 这两句不能改
# 自定义过滤器
@register.filter(name="baby") # 给过滤器起个名字
def my_sum(v1,v2):
return v1 + v2index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>自定义过滤器(过滤器最多有两个参数)</h1>
{% load mytag %} # 先加载自定义的文件
<p>{{ n|baby:666 }}</p>
</body>
</html>效果:

自定义标签(可以传多个参数),类似函数
使用示例:
1.在应用下创建一个名字”必须“叫templatetags文件夹
2.在该文件夹内创建“任意”名称的py文件 eg:mytag.py
3.在该py文件内”必须”先书写下面两句话(单词一个都不能错)
from django import template
register = template.Library()
4、
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
#自定义
url(r'^index/',views.index),
]views.py
from django.shortcuts import render,HttpResponse,redirect
from django.views import View
# Create your views here.
# 自定义
def index(request):
n = 123
f = 11.11
s = '我也想奔现'
b = True
l = ['小红', '姗姗', '花花', '茹茹']
t = (111, 222, 333, 444)
d = {'username': 'jason', 'age': 18, 'info': '这个人有点意思'}
return render(request,"index.html",locals())mytag.py
from django import template
register = template.Library()
# 自定义标签,标签可以接收多个参数,类似与自定义函数
@register.simple_tag(name="plus")
def index(a,b,c,d):
return '%s-%s-%s-%s' % (a, b, c, d)index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>自定义标签使用</h1>
{% load mytag %}
{#注意是{% 自定义标签名 值。。。%}#}
<p>{% plus 'jason' 123 123 123 %}</p>
</body>
</html>效果:

自定义inclusion_tag
"""
内部原理
先定义一个方法
在页面上调用该方法 并且可以传值
该方法会生成一些数据然后传递给一个html页面
之后将渲染好的结果放到调用的位置
"""使用示例:
1.在应用下创建一个名字”必须“叫templatetags文件夹
2.在该文件夹内创建“任意”名称的py文件 eg:mytag.py
3.在该py文件内”必须”先书写下面两句话(单词一个都不能错)
from django import template
register = template.Library()
4、
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
#自定义
url(r'^index/',views.index),
]views.py
from django.shortcuts import render,HttpResponse,redirect
from django.views import View
# Create your views here.
# 自定义
def index(request):
n = 123
f = 11.11
s = '我也想奔现'
b = True
l = ['小红', '姗姗', '花花', '茹茹']
t = (111, 222, 333, 444)
d = {'username': 'jason', 'age': 18, 'info': '这个人有点意思'}
return render(request,"index.html",locals())mytag.py
from django import template
register = template.Library()
# 自定义inclusion_tag
@register.inclusion_tag('left_menu.html') # 也可以起别名,不起默认是下面函数名
def left(n):
data = ['第{}项'.format(i) for i in range(n)]
# 第一种
# return {'data':data} # 将data传递给left_menu.html
# 第二种
return locals() # 将data传递给left_menu.htmlleft_menu.html
<ul>
{% for foo in data %}
<li>{{ foo }}</li>
{% endfor %}
</ul>index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>inclusion_tag</h1>
{% load mytag %}
{% left 5 %}
</body>
</html>效果:

总结
# 自定义过滤器
@register.filter(name='baby')
def my_sum(v1, v2):
return v1 + v2
# 使用
{% load mytag %}
<p>{{ n|baby:666 }}</p>
# 自定义标签(参数可以有多个) 类似于自定义函数
@register.simple_tag(name='plus')
def index(a,b,c,d):
return '%s-%s-%s-%s'%(a,b,c,d)
# 使用
标签多个参数彼此之间空格隔开
<p>{% plus 'jason' 123 123 123 %}</p>
# 自定义inclusion_tag
"""
内部原理
先定义一个方法
在页面上调用该方法 并且可以传值
该方法会生成一些数据然后传递给一个html页面
之后将渲染好的结果放到调用的位置
"""
@register.inclusion_tag('left_menu.html')
def left(n):
data = ['第{}项'.format(i) for i in range(n)]
# 第一种
# return {'data':data} # 将data传递给left_menu.html
# 第二种
return locals() # 将data传递给left_menu.html
{% left 5 %}
# 总结:当html页面某一个地方的页面需要传参数才能够动态的渲染出来,并且在多个页面上都需要使用到该局部 那么就考虑将该局部页面做成inclusion_tag形式
(在讲bbs的时候会使用到)模板的继承
"""
你们有没有见过一些网站
这些网站页面整体都大差不差 只是某一些局部在做变化
"""模板的继承应用实例:
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 模板的继承
url(r'^home/', views.home),
# login
url(r'^login/',views.login),
# reg
url(r'^reg/',views.reg),
]views.py
from django.shortcuts import render,HttpResponse,redirect
from django.views import View
# Create your views here.
#
def home(request):
return render(request, 'home.html')
# login
def login(request):
return render(request,"login.html")
# reg
def reg(request):
return render(request, "reg.html")home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图书管理系统</title>
<!-- Bootstrap3 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- Bootstrap3 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- font-awesome.min.css图标库4.7版本 -->
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="/home/" class="list-group-item active">
首页
</a>
<a href="/login/" class="list-group-item">登录</a>
<a href="/reg/" class="list-group-item">注册</a>
</div>
</div>
<div class="col-md-9">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
{% block content %}
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
{% endblock %}
</div>
</div>
</div>
</div>
</div>
</body>
</html>login.html
{% extends "home.html" %}
{% block content %}
<h1 class="text-center">登录页面</h1>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="password" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}reg.html
{% extends "home.html" %}
{% block content %}
<h1 class="text-center">注册页面</h1>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="password" class="form-control"></p>
<input type="submit" class="btn btn-danger">
</form>
{% endblock %}总结:
# 模版的继承 你自己先选好一个你要想继承的模版页面
{% extends 'home.html' %}
# 继承了之后子页面跟模版页面长的是一模一样的 你需要在模版页面上提前划定可以被修改的区域
{% block content %}
模版内容
{% endblock %}
# 子页面就可以声明想要修改哪块划定了的区域
{% block content %}
子页面内容
{% endblock %}
# 一般情况下模版页面上应该至少有三块可以被修改的区域
1.css区域
2.html区域
3.js区域
{% block css %}
{% endblock %}
{% block content %}
{% endblock %}
{% block js %}
{% endblock %}
# 每一个子页面就都可以有自己独有的css代码 html代码 js代码
"""
一般情况下 模版的页面上划定的区域越多 那么该模版的扩展性就越高
但是如果太多 那还不如自己直接写
"""模板的导入
"""
将页面的某一个局部当成模块的形式
哪个地方需要就可以直接导入使用即可
"""
{% include 'wasai.html' %} 可以使用 with 关键字给子模版指定变量
{% include 'html-section.html' with title="Contact US" content=article_footer section_id="article-contact" %}